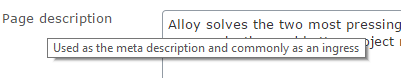
To see a property’s help text in EPiServer 7, the editor needs to hover the property label.

This is not always an intuitive behavior for the editor but I’ve found a way to it by making the help text visible next to the property.
Create css file
Create a .css file in /ClientResources/Styles, I call mine “editorhelp.css”.
Add the following styles : UPDATED FOR EPISERVER 9 and 10 (verified on 10.3.1)
.Sleek .dijitTabPaneWrapper .epi-form-container__section__row label[title]:after {
content: attr(title);
display: block;
font-size: 0.8em;
font-style: italic;
margin: 0.3em 0 0 0;
}
Register your .css file
Add the following to module.config
<module> <clientResources> <add name="epi-cms.widgets.base" path="Styles/editorhelp.css" resourceType="Style"/> </clientResources> </module>
Tadaa!
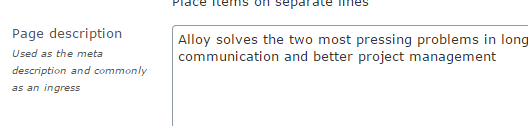
Go to edit mode and your Help text should be visible.

Note that EPiServer is very good on caching this. You might need to clear your cache and restart your website.
Cool!
This should be the default rendering! Nice work. I’ll steal this…
Nice!!
Great! Thanks Alf!
Fix for EPiServer 8:
.Sleek .dijitTabPaneWrapper .epi-form-container__section__row label[title]:after
instead of:
.Sleek .dijitTabPaneWrapper .epi-formsRow label[title]:after
They changed the HTML a little bit in version 8.*, so the correct editorhelp.css code is now
.Sleek .dijitTabPaneWrapper .epi-form-container__section__row label[title]:after {
content: attr(title);
display: block;
font-size: 0.8em;
font-style: italic;
margin: 0.3em 0 0 0;
}
Hope this helps others
Have anyone gotten this to work for Epi 9 or 10? I have tried the fix for Epi 8.
The fix for 8 works for me. Will update the blog post
Yes, it turned out working for me as well :) think it was my build that didn’t really pick up on the new styling.
Hello,
Thanks for the post. I wonder if this would be possible for selected pagetypes or contenttypes only. To be specific, help texts should only be visible in properties panel of a selected block.
Hi,
Unfortunately I can’t find any spontaneous css rules where this could be applied.
The module.config setup seems to be missing in this example, does anyone have it?
Hi Joakim, sorry for the late reply. Normally you need to manually create the module.config the first time. Check out the Alloy website for example.
That is not the issue. Your article content after “Add the following to module.config” is missing.
Ah gotcha. Thanks Jeroen. The config example is now restored.
[…] Alf Nilsson viser hvordan man med litt CSS kan vise hjelpeteksten under ledeteksten. […]
[…] Alf Nilsson shows how to make the tooltip-text always visible, below the label. […]
[…] custom CSS file, the description can be displayed below the […]
If you wish to use newlines “\n” in the description you can do this by adding a CSS attribute
.Sleek .dijitTabPaneWrapper .epi-form-container__section__row label[title]:after {
content: attr(title);
display: block;
font-size: 0.8em;
font-style: italic;
margin: 0.3em 0 0 0;
white-space: pre; /* This adds support for newline “\n” in texts */
}
Then you can do this in your models.
[Display(
Name = “Design theme”,
Description = “Theme A is \nYellow for SiteA\nRed for SiteB”)]
Nice. Good tip!
[…] Here is Alf’s original article: Display Help Text in All Properties. […]